React.createElement()
when we create element using React.createElement() React converts it into object and reactDOM while rendering converts it into HTML DOM.
eg -
const heading = React.createElement(
"h1",
{
id: "titleID",
class: "titleClass"
},
"Hello World from React"
)
console.log(heading)
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<HeaderComponent/>);
if we see in the console, it shows the heading as an object

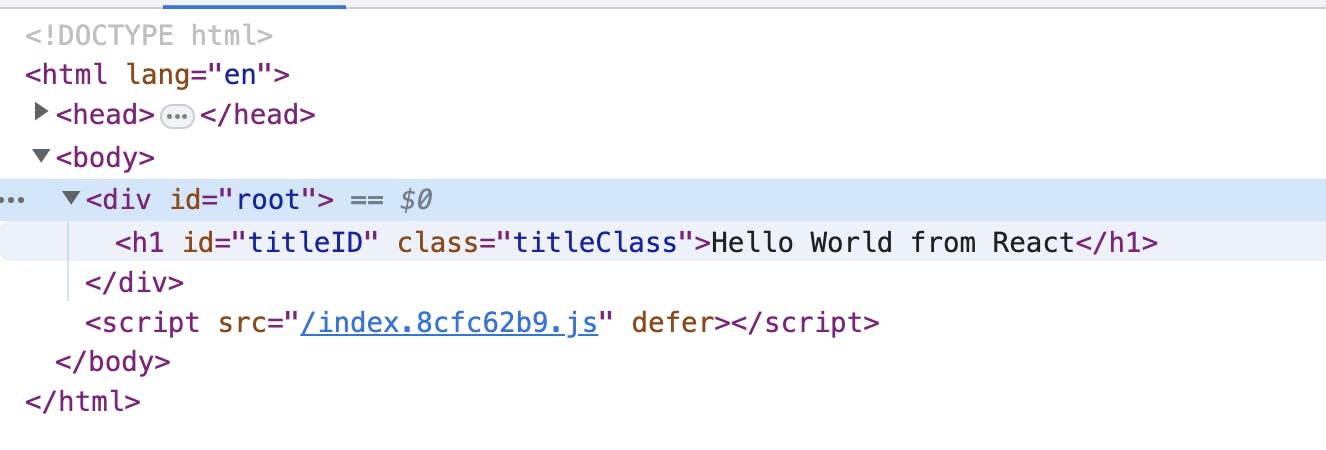
also in inspect element we can see that, it is rendered as HTML

hence React.createElement bts converted into an object and object bts is converted into HTML DOM.
react.createElement ---> Object ---> HTML DOM.
What is JSX and Why do we use JSX ?
Creating complex and nested elements using React.createElement can be more cumbersome.
eg , to create <div><h1>Hello</h1></div> , we have to write following code -
const div = React.createElement('div', {},
React.createElement('h1', {}, 'Hello')
);
it is very painful to create elements using react.createElement, JSX is the solution to this Problem.
JSX provides a more intuitive and expressive syntax for describing the structure of your UI. JSX is not HTML but it is HTML-like syntax.
the above element can be created using JSX in simple format
const div = <div><h1>Hello</h1></div>;
hence code written is very readable, gives food dev experience, is maintainable, and simple, it adds syntactic sugar for creating React Element.
The JSX is converted into React element with the help of package "Babel".
It is a JS transpiler and it comes as a dependency with Parcel(no need to install it explicitly).
JSX ---> react.createElement ---> Object ---> HTML DOM.
Creating Elements using JSX
the syntax is very similar to HTML there are very few differences.
const heading1 = <h1>Heading</h1>
multiline element can be created like below -
const heading1 = (
<h1>
Heading
</h1>
);
React Components
in simple words, React components are nothing but building blocks that return some JSX or React element or another component.
There are two types of components -
functional components
Class-based components
Functional Components
functional components are defined as JavaScript functions. They accept a set of properties (props) as input and return JSX, which describes the UI structure and content. Functional components are simpler, lightweight, and primarily used for presentational purposes.
syntax -
const ComponentName = () => {
return(
<h1>Hello World</h1>
)
}
ex -
//React Element
const heading2 = (
<h1 id="heading2">
this is Heading 2
</h1>
)
//React Functional Component
const Title = () => (
<h1>Namaste React Function</h1>
)
//Variable
var xyz = 10;
//React Functional Component
const HeaderComponent = () => {
return(
<div>
{/* we can use react element inside compoent */}
{heading2}
{/* we can write any piece of js inside jsx */}
{/* this is very safe and jsx sanitizes it first */}
{xyz}
{console.log(10)}
{/* Component Composistion */}
<Title/>
<h1>Namaste React</h1>
<h2>This is h2 tag</h2>
{2+6}
</div>
)
}
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<HeaderComponent/>);
JSX is very powerful, it allows one to write JS inside JSX, inside "{}" one can write JS code. In the above example, {heading2}, {xyz}, {console.log(10)} all are JS expressions.
Also, components can be rendered inside another component. This is called as Component Composistion . here it is rendering "Title" inside "HeaderComponent".
rendering is different for normal element and component
react element can be rendered like this - root.render(heading2);
component is rendered like this - root.render(<HeaderComponent/>);
It is a standard practice to write component name in PascalCase.
Difference in syntax - JSX vs HTML
XML is HTML like syntax there are only a few differences between them -
Attribute Names: - in JSX attributes names are written in camelCase.
eg - class is written as className
Self-Closing Tags - in JSX self-closing tags must be explicitly closed with a slash.
eg - <br/> instead of <br>
Attribute Values - in JSX ,attribute values can be JavaScript expressions enclosed in curly braces
{}.eg - <p>Age: {3+20}</p>

