Hello All, Hope you are doing well. Here I come up with another article based on Javascript Array methods.
Before digging into Javascript Array Methods, let's understand what is an Array and why we use Array.
What is Array?
An Array is a non-primitive datatype in JS i.e. we can store a collection of multiple values in a single variable. In Javascript, the values stored in an Array can be of different types. eg - we can store numbers, strings, and boolean values in the same array.
Below is the syntax to declare an array -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
console.log(array_name);
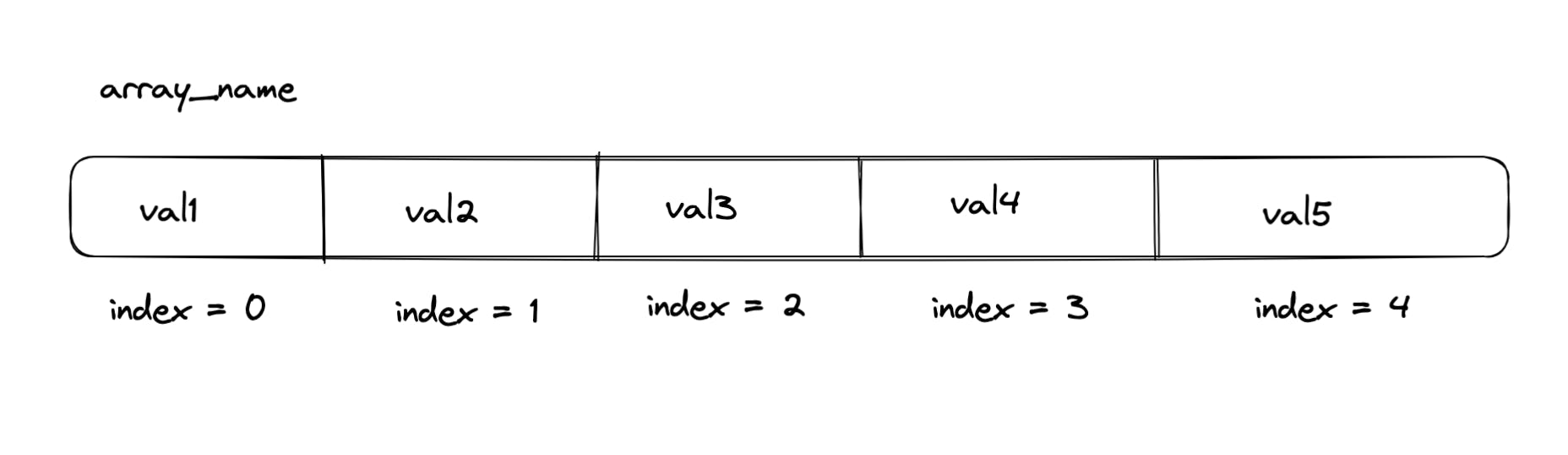
We can access the values in an array using an index. The index starts from 0. Let's visualize this using the below diagram.

Here we can see, if we want to access the first value, we can use index 0, similarly for other values we have to use the respective index number.
The syntax to access value is as follows -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
//using index we can access values in Array
console.log(array_name[0]);
console.log(array_name[1]);
console.log(array_name[2]);
console.log(array_name[3]);
console.log(array_name[4]);
//Output is as follows -
//val1
//val2
//val3
//val4
//val5
// To assign another value to any index
array_name[2] ="value3";
console.log(array_name);
//Output is as follows -
//[ 'val1', 'val2', 'value3', 'val4', 'val5' ]
let's talk about Array Methods -
Array Methods
Length
The array length property returns the number of elements in an array. This property is very useful to access last element of an array or to iterate over an array using for-loop.
Below is the syntax to use length -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
console.log("The length of Array is ",array_name.length);
// To access last element in array
console.log("The last element of Array is ",array_name[array_name.length-1]);
//Output
//The length of Array is 5
//The last element of Array is val5
Push()
This method inserts the given values(one or more values) at the end of an array and returns the new length of an array.
below is the syntax for push() method -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
array_name.push('val6');
array_name.push('val7','val8');
console.log(array_name);
//Output
//[
// 'val1', 'val2',
// 'val3', 'val4',
// 'val5', 'val6',
// 'val7', 'val8'
//]
Slice()
The slice () method returns a specific part of the array into a new array. It accepts two parameters - start index, and end index(here end index is exclusive).
let's understand using code -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
//case 1 - pass both parameters - start index, end index
new_array = array_name.slice(2,4);
console.log(new_array);
//output -
//[ 'val3', 'val4' ]
//case 2 - specify only one parameter
new_array = array_name.slice(2);
console.log(new_array);
//output -
//[ 'val3', 'val4', 'val5' ]
//case 3 - without specifying any parameter
new_array = array_name.slice();
console.log(new_array);
//output -
//[ 'val1', 'val2', 'val3', 'val4', 'val5' ]
In the above code snippet, we can see that
in case 1, it is not taking index 4 as end-index is exclusive
in case 2, only one value is given, hence it will start from the given value to the end of the array.
in case 3, we no parameters is passed, it will return the whole array.
Splice()
This method modifies the contents in an array by removing or replacing the contents. It accepts multiple parameters as -
splice(start, deleteCount, item1, item2, itemN).
here start - indicates from which index to start
deleteCount - it denotes how many items are to be removed first from the start index
item1, item2, itemN - these are the new values to be inserted from start index after deleting specific values.
let's understand using code -
let array_name = ['val1', "val2" , "val3" , "val4" , "val5" ];
array_name.splice(1,2,'item1','item2','item3','item4');
console.log(array_name);
//output
// [
// 'val1', 'item1',
// 'item2', 'item3',
// 'item4', 'val4',
// 'val5'
// ]
in this example, as start index is 1, it will start from val2, firstly it will delete 2 values (val2, val3) as deleteCount is mentioned 2, and from index 1 it inserts the given values 1.e. item1, item2, item3, item4. hence results in the above output.
Concat()
Concat() method is used to combine two or more arrays into a single array. This method does not modify the original array but results in a new array.
lets see how to execute it using code -
let array_1 = ['val1', "val2" , "val3"];
let array_2 = ['val4', "val5"];
let array_3 = ['val6', "val7"];
//to combine two arrays
new_array1 = array_1.concat(array_2);
console.log(new_array1);
//output -
//[ 'val1', 'val2', 'val3', 'val4', 'val5' ]
//To combine three arrays
new_array2 = array_1.concat(array_2,array_3);
console.log(new_array2);
//output -
//['val1', 'val2', 'val3', 'val4', 'val5', 'val6', 'val7']
Fill()
This method is used to fill the array with the specific value from given start index to end index. here the end-index is exclusive.
let's understand using examaple -
//case 1 - it will insert value "item" from index 0 to index 1(as end index is exclusive)
let array_1 = ['val1', "val2" , "val3", "val4"];
array_1.fill("item",0,2);
console.log(array_1);
//output -
//[ 'item', 'item', 'val3', 'val4' ]
//case 2 - it will insert value "item" from index 2 till end
let array_2 = ['val1', "val2" , "val3", "val4"];
array_2.fill("item",2);
console.log(array_2);
//output -
//[ 'val1', 'val2', 'item', 'item' ]
//case 3 - it will insert value "item" for all indices
let array_3 = ['val1', "val2" , "val3", "val4"];
array_3.fill("item");
console.log(array_3);
//output -
//[ 'item', 'item', 'item', 'item' ]
Includes()
This method checks if the given value is present in the array or not and returns True/False depending on the array.
see below example -
let array_name = ['val1', "val2" , "val3", "val4"];
console.log(array_name.includes("value1"));
//output -
//false
console.log(array_name.includes("val1"));
//output
//true
IsArray()
This method determines whether the given value is an array or not. It returns True/False based on the input.
It has a little different syntax than other methods of Array.
Let's see the syntax -
let array_name = ['val1', "val2" , "val3", "val4"];
console.log(Array.isArray(array_name));
//output - true
let num = 10;
console.log(Array.isArray(num));
//output - false
so guys ...Hope you got an idea about arrays and some basic methods by reading this article.There are plenty of other methods in Array. Let's Understand them in Part2 of this article.
Click here for PART 2.
Thank You !!