The CSS box model is a very important topic in CSS which talks about design and layout. every element in HTML is treated as a rectangular box and browsers render these elements considering the Box model. It consists of properties -content, padding, border, and margin. the Total height and width that the element takes, depends on these properties.
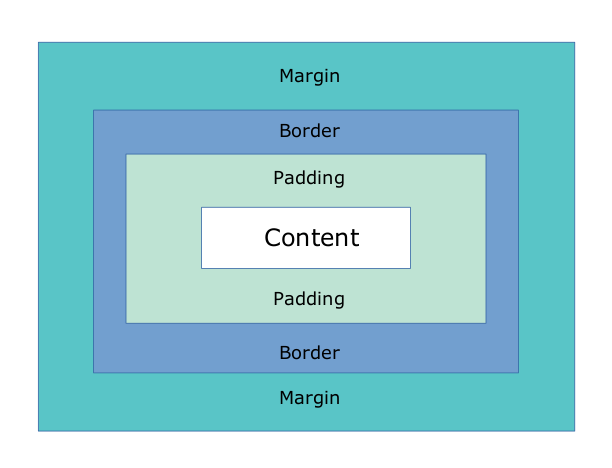
the below diagram illustrates the box-model
let's understand each property one by one.
Content -
it is the actual data present in the element in the form of text, images, video player, etc. It often has a background color or image.
Padding-
It is the area around the content.
The thickness of padding depends on the 'padding' property which is a shorthand of 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left'.
padding is given to any element like this -
padding: padding-top padding-right padding-bottom padding-left;
this syntax is used when we have to give different padding from all sides.
padding : padding-top-bottom padding-left-right;
above syntax is used when we have equal padding on top, and bottom and equal padding on left, right
eg - padding: 10px 20px;
padding: padding-from-all-sides;
this property sets equal padding from all sides
Border -
It is a border that goes around padding and content.
This property is the shorthand of border-width, border-style (required)and border-color.
border-width: it determines the width of the border, by default it is medium
border-style: it specifies the style of the border like dotted, dashed or solid.
border-color: it specifies the color of the border.
find below code to specify border in different ways-
Margin -
It is the area around the border.
similar to padding, it is the short-hand property of margin-top, margin-right, margin-bottom, and margin-left which specifies the margin of each side of the element.
margin: 20px 30px 40px 50px;
here 20px is margin from top, 30px is margin from right , 40px is margin from bottom, 50px is margin from left.
margin: 20px 30px;
here 20px is the margin from top and bottom, and 30px is the margin from left and right
margin: 40px; this sets a margin of 40px from all sides.
Calculating Width and Height of the element
if we set the height and width of the element, it applies to the element. To calculate total height and width of the element, we have to consider padding, border and margin as well.
It is calculated like this -
Total element width = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
Total element height = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
We can use chrome's dev tool to view the box around every element. if we inspect any element, it provides the box with all box-model properties.
the output of the above element is as follows -

This article ends here. In this article, I have tried to cover the fundamentals of the box model in simple terms. Hope you like it.
Comment for feedbacks, suggestions, etc.
Thank you all. Happy Learning😃